4.4.1 单选按钮 
1 .单先按钮的的用途
单先按钮( OptionButton )控件由一个圆圈“О”及紧挨它的文字组成(见图 4.5 ),它用于提供“选中”和“未选中”两种可选项。单击可以选取中它,此时圆圈中间有一个黑圆点;没有选中时,圆圈中间的黑圆点消失。
通常,单选按钮总是心成组形式出现,用户在一组单选按钮中必须选中一项,并且最多只能选中一项。因此,单选按钮可以用于在多种选项中由用户选中一项的情况。
2 .常用属性
( 1 ) Caption 属性:设置单选按钮旁边的文字说明(标题)。
( 2 ) Value 属性:表示单选按钮是否被选中,选中时节 Value 值为 True ,否则为 False.
( 3 ) Alignment 属性:设置单选按钮标题的对齐方式。
( 4 ) Style 属性:设置单选按钮的外观。
3 .事件
单选按钮使用最多的是 Click 事件。当运行时单击单选按钮,或在代码中改变单选按钮的 Value 属性值,将触发 Click 事件。
[ 例 4.6] 设计一个程序,用单选按钮组控制在文本框中显示不同的字体。
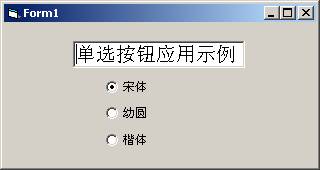
( 1 ) ( 1 )创建应用程序用户界面和设置对象属性。 如图 4.5 所示。

图 4.5 单选按钮应用示例
( 2 )程序代码如下:
Private Sub Option1_Click()
Text1.FontName = " 宋体 "
End Sub
Private Sub Option2_Click()
Text1.FontName = " 幼圆 "
End Sub
Private Sub Option3_Click()
Text1.FontName = " 楷体 _gb2312"
End Sub
4.4.2 复选框 
1 .复选框的用途
复选框( CheckBox )又称选择框或检查框,其控件由一个四方形小框和紧挨它的文字组成(见图 4.6 ),它也提供“选中”和“未选中”两种可选项。
2 .常用属性
( 1 ) Caption 属性:设置复选框的文字说明(标题)。
( 2 ) Value 属性:表示复选框的状态。
( 3 ) Alignment 属性:设置复选框标题的对齐方式。
( 4 ) Style 属性:设置复选框的外观。
3 .事件
基本同单选按钮。
[ 例 4.7] 设计一个程序,用复选框来控制文字的字体、字形、字号和颜色。
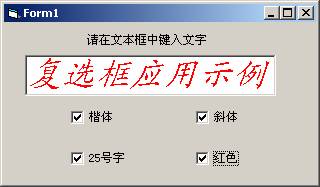
• ( 1 )创建应用程序用户界面和设置对象属性。 如图 4.5 所示。

图 4.6 复选框应用示例
( 2 )程序代码如下:
Private Sub Check1_Click()
If Check1.Value = 1 Then
Text1.FontName = " 楷体 _gb2312"
Else
Text1.FontName = " 宋体 "
End If
End Sub
Private Sub Check2_Click()
If Check2.Value = 1 Then
Text1.FontItalic = True
Else
Text1.FontItalic = False
End If
End Sub
Private Sub Check3_Click()
If Check3.Value = 1 Then
Text1.FontSize = 25
Else
Text1.FontSize = 9
End If
End Sub
Private Sub Check4_Click()
If Check4.Value = 1 Then
Text1.ForeColor = RGB(255, 0, 0)
Else
Text1.ForeColor = RGB(0, 0, 0)
End If
End Sub |